- WordPressでブログを書いてアフリエイトコードも発行したけど、リンクを貼る場所が解らない
- 広告を全記事に一度で表示させたいけどやり方が解らない
こんなお悩みの方いらっしゃると思います!
今回はこの2つの悩みについて解決していきます。
作業は簡単なので是非最後まで是非読んでいってください!
今回の記事はアフリエイトサイト(ASP)に登録済みの方向けに説明してますので、ASPにまだ登録していない方は是非下記の記事を参考に自分の気に入ったASP会社に登録してください!
記事内の好きな場所に広告を表示させる方法
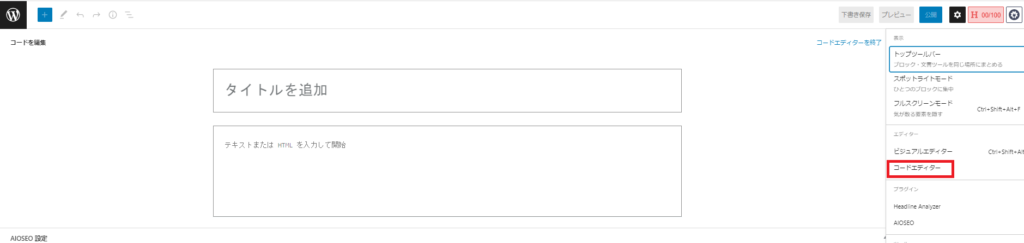
①ASP会社で広告コードを発行したら、まず自分の記事の編集画面でコードエディター表示にします。

②コードエディター表示にできたら本文書き込み欄に広告コードを張り付けるだけでおしまいです!

③実際に確認してみましょう!

しっかり広告が表示されてます!
実際記事を書きながら広告を貼ったり、すべて書き終えてから広告を貼る事が多いと思います。
その場合広告を貼る予定の部分を1段あけておくようにしましょう!
1段空けないと広告のURLを貼るスペースがなくなってしまします。
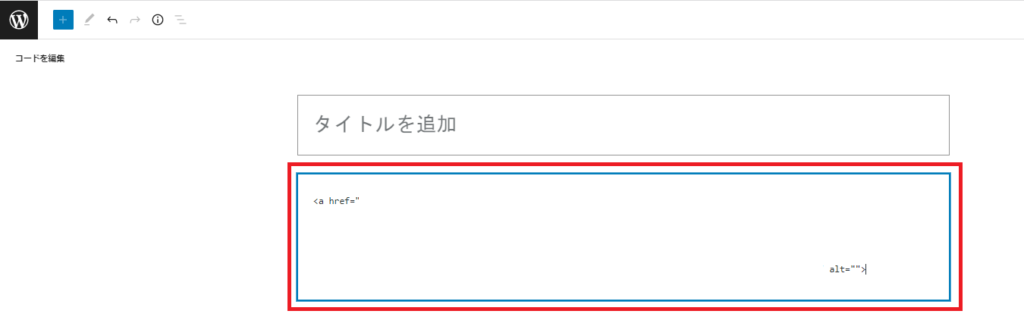
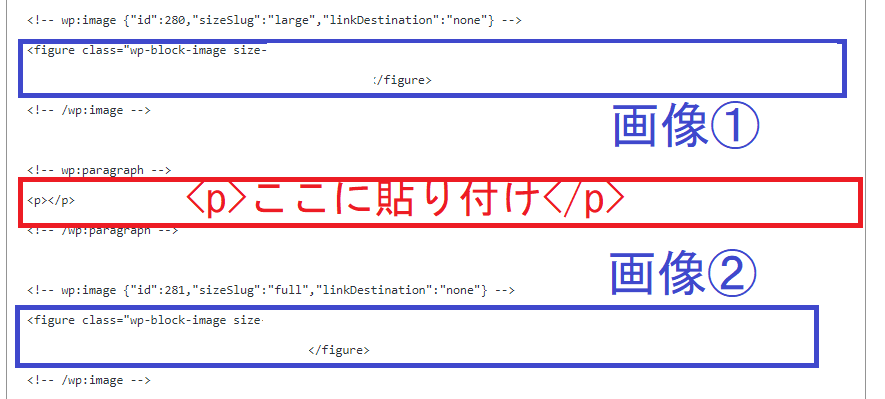
下の画像の様に、1段空けてコードエディターを表示すると、
開けた段落が<p></p>と表示されてますので、この<p></p>の間に広告URLを貼るようにしましょう!


広告を全記事に表示させる方法
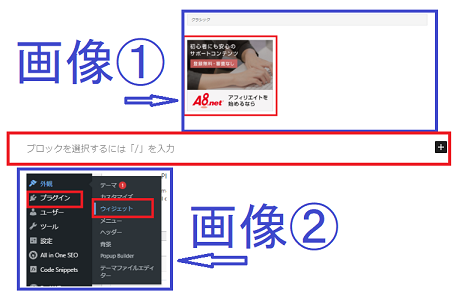
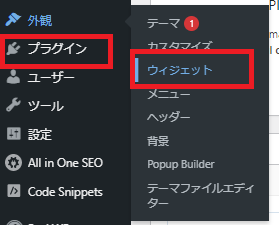
①まずEWordPressのダッシュボード左のメニューから、プラグイン→ウィジェットを選択します。

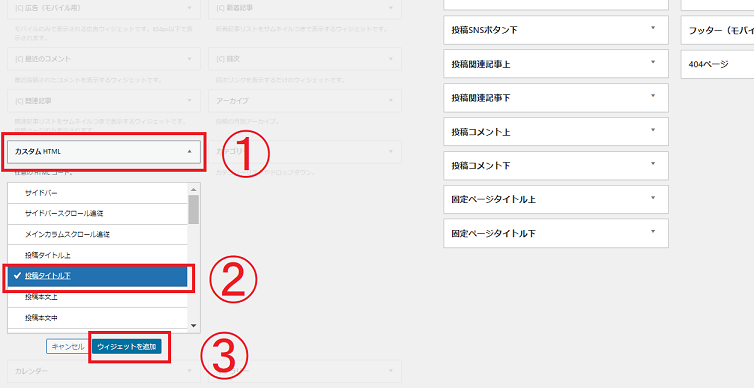
②ウィジェット一覧からカスタムURL→表示させたい広告の場所(今回は記事タイトル下を使用)→ウィジェットを追加を選択します。

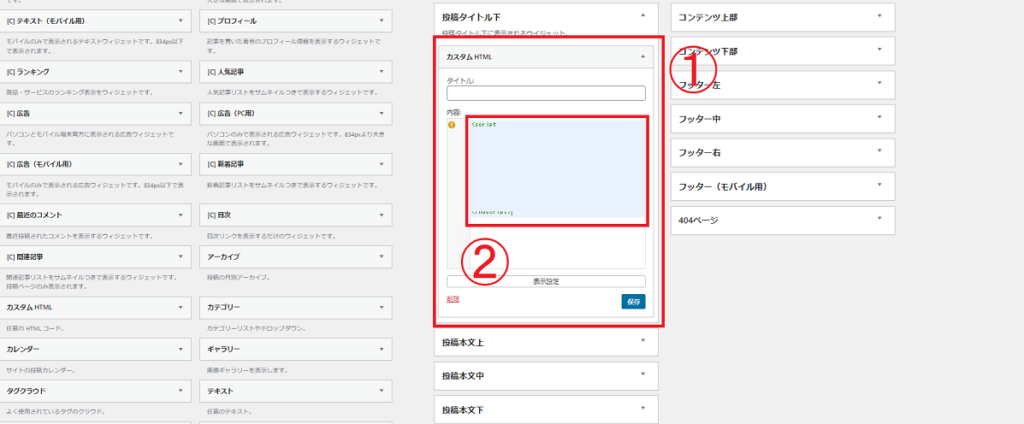
③すると右の列に下記の画像のような広告URLを貼る欄が表示されますので、①に任意のタイトル(記載しなくても良い)、②に広告のURLを張り付けて保存を押しましょう。

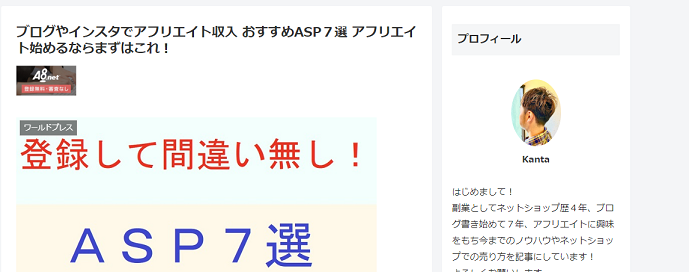
すると全記事この様に選んだ箇所に広告が貼られいると思います!
※広告が反映されるまで、数分かかる場合もあります

今回の説明は以上です!
最後まで読んでいただきありがとうございました!
