今回はアフィンガーをダウンロードした際にやっておくべき設定の1つ、サイトの全体の設定です、主にサイトメインの色使いや、フォントサイズの設定、見出しタグのデザインなどの変更方法です。
では早速アフィンガーの設定画面に進みましょう
サイトの全体設定
早速アフィンガーの設定画面に進みましょう

サイトの全体のカラーを設定する
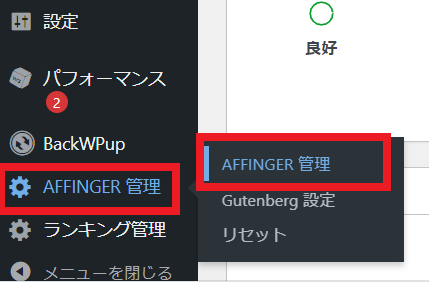
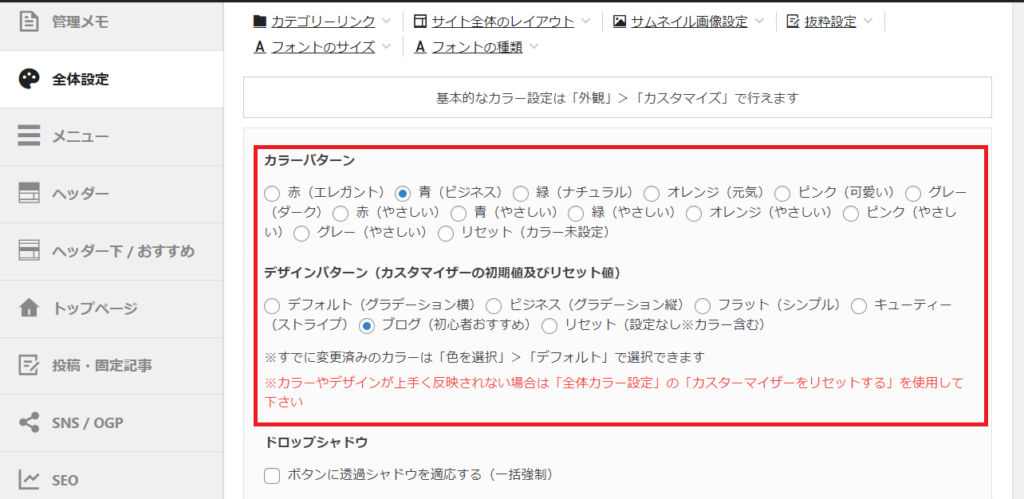
ダッシュボード→AFFINGER管理→AFFINGER管理→全体設定→サイト全体の設定→カラーパターン
いくつかのカラーパターンがあるので、好きな色を選びましょう!
好きな色を選んだら”SAVE”ボタンを押して保存します。

見出しタグ(H2やH3)の細かな色使いの設定
サイト全体のカラーを設定したら、次に見出しタグ(H2やH3)の細かな色使いの設定をしましょう!
ダッシュボード→投稿→記事一覧
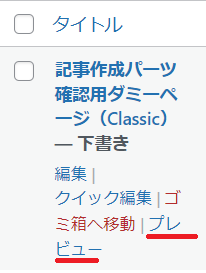
記事一覧に進むと『記事作成パーツ確認用ダミーパーツ』という記事が下書きになってあると思います。
この記事を【プレビュー】で表示します。

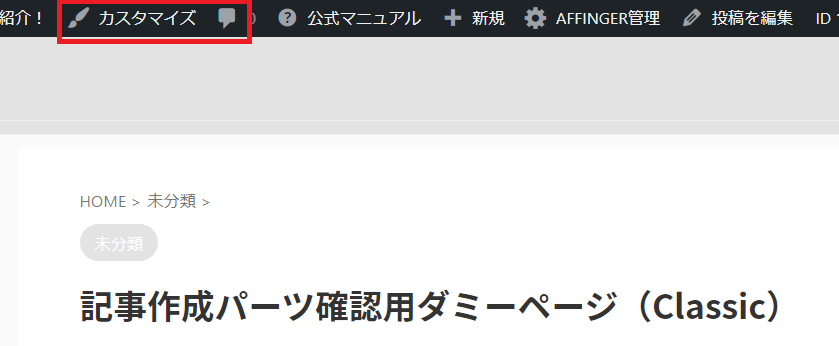
プレビュー表示をしたら、上のバナーに【カスタマイズ】というボタンがあるのでそこを押します。

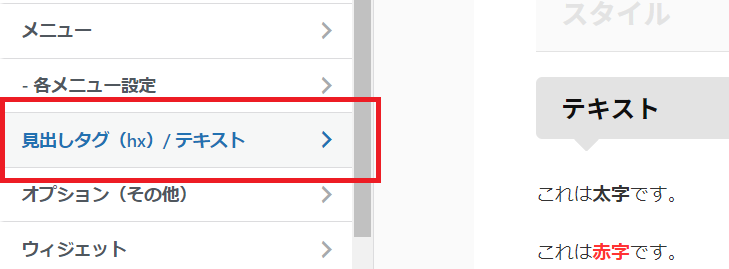
カスタマイズボタンを押すと左側にメニューが現れるので、その中の【見出し(hx)/テキスト】を選択し『H2とH3』タグのデザインを決めます。
このH2とH3の見出しは今後よく使用することとなるはずはので、サイトの全体のイメージを考えて設定するようにしましょう!

フォントの大きさを変える
次にフォント(文字)の大きさを変えましょう!
ダッシュボード→AFFINGER管理→AFFINGER管理→全体設定→サイト全体の設定→フォントサイズ
変えなくても問題はないので、変えたい人のみご覧ください。
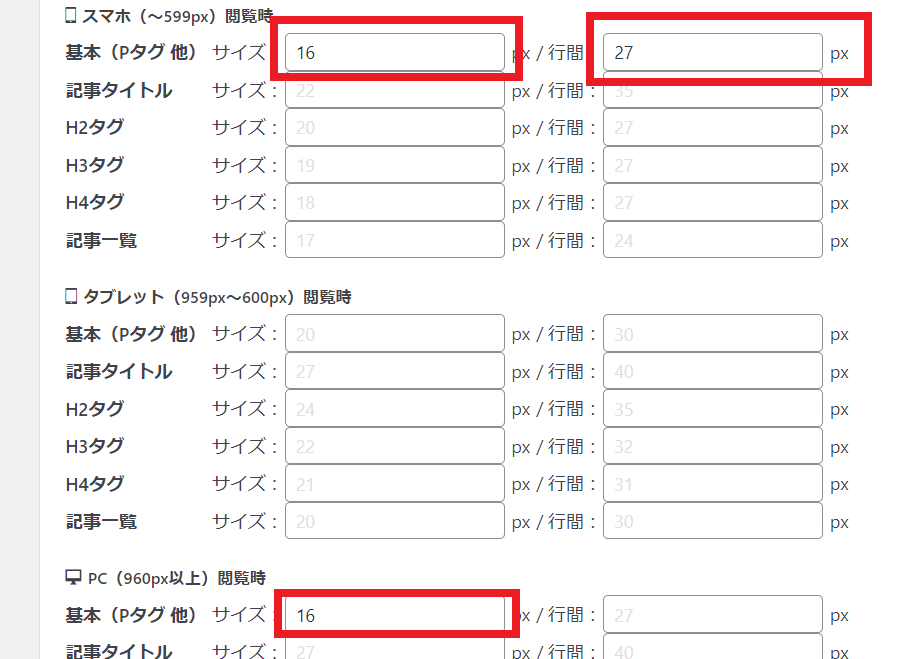
フォントサイズを押したらスマホ・タブレットPCと別れてると思います。
おすすめはスマホ・PC共にフォントサイズ16、スマホ行間27です。
ちなみにこのサイトもこの設定になってますので、もう少し調節したいのであれば数字を変えてください。

これでアフィンガーのダウンロードした後にやるべき設定の全体設定は終わりです。
是非チャレンジしてみてください!
次にSNSとの連携方法を説明してますので、良かったら合わせて読んでください!
その他、アフィンガーについての徹底解説をした記事も有りますので、是非ご覧ください。

