ワールドプレスをダウンロードしアフィンガーでブログを書いていく上で、ブログ型のからサイト作成(ホームぺージ作成)したい方も多いと思います。
そんな方々に向けて今回はブログ型からサイトの作り方をご紹介して行きますので是非宜しくお願いします!
ブログ型からサイト(ホームページ)作る前の準備
ブログ型からサイト作成(ホームページ作成)する前に2つの準備をします。
この準備をしないとせっかく書いたブログが表示されなくなってしまうので、必ず先に準備しておきましょう!
この準備をしないとサイトを作った後、ブログが表示されないという問題が出てきますので、必ず先に準備しておきましょう!
固定ページを作る1つ目
合計で2つの固定ページを作ります。
まず1つ目はトップページに使う固定ページです!
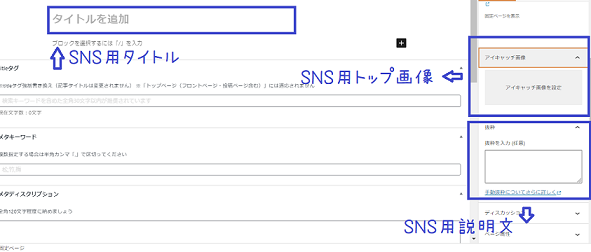
下記の図のよう入力する箇所は3か所は3か所です。
①SNS用タイトル
②アイキャッチ画像
③説明文
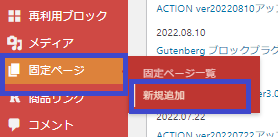
ダッシュボード→固定ページ→新規作成


タイトルを入力
まずはタイトルです!
固定ページのタイトルにもなるので、テーマに沿ったタイトルを入力しましょう。
目安は15~30文字です。
アイキャッチ画像
SNSでシェアされたときに表示される画像をアイキャッチ画像といいます。とくに設定しなくても良いのですが、せっかくシェアしてくれた時や、自分がシェアした時にアイキャッチ画像があった方が、アクセスしやすいですよね!
アクセス数の増加にも繋がるかもしれません。
抜粋(説明文)
SNSで表示される説明文となります!
タイトルと同様、テーマに沿った説明を記入する事をおすすめします。
文字数は50~60文字程度。
全て入力し終わったら公開ボタンを押しましょう。
固定ページを作る2つ目
2つ目の固定ページはブログを表示させる為の固定ページです!
入力する箇所は2つ
①タイトルを入力
②ブログページのURLとなる部分の入力
ダッシュボード→固定ページ→新規作成

ブログページを開いた際のタイトルを入力
検索者があなたのブログページを開いた際のタイトルと入力します。
私は”記事一覧”としてますが”ニュース”や”お知らせ”などでもいいかもしれませんね!
お好きなタイトルを入力します。
ブログページのURLとなる部分の入力
ブログページのURLを入力します!
単純に”blog”でも良いかもしれませんが、例えば東京でケーキ屋さんを営んでいるのであれば”tokyocake”というURLでもいいかもしれません。
SEO的に効果はあるか定かではないですが、個性として変更するのも良いかもしれませんよ!
こちらも同様で入力し終わりましたら公開ボタンを押しましょう。
作成した固定ページを所定の場所で表示させる
次に今作成した固定ページを表示させましょう。
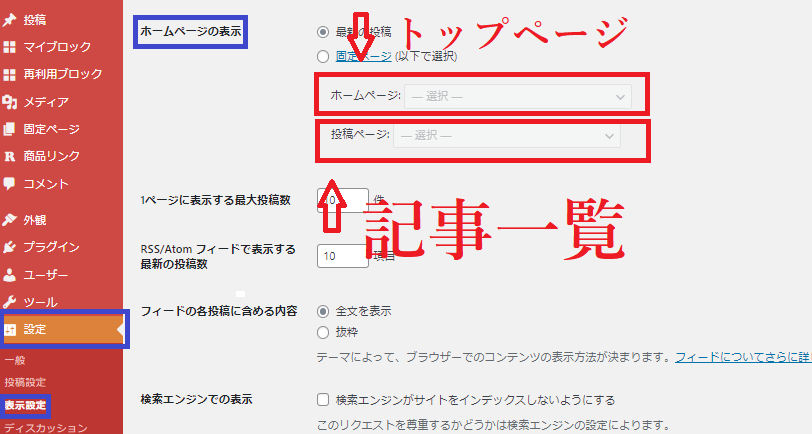
ダッシュボード→設定→表示設定→ホームページの設定

ホームページの表示設定
ホームページの表示画面を表示したら『固定ページ(以下で選択)』をクリックし
ホームページ:最初に作った固定ページ
投稿ページ:2番目に作った固定ページ
を入力します。
入力終わりましたら保存ボタンを忘れずに押してください。
トップ画面に記事一覧のリンクを表示させる
最後にトップページに記事一覧のリンクを表示させる方法です。
今のままでは、トップページとブログページがバラバラな状態で、せっかくアクセスされてもアクセスされたページのみ表示されてしまします。
できればトップページからブログ一覧へ、又はブログ一覧からトップページへとリンクさせたいですよね!
ではリンクの作り方を説明していきます。
トップページにブログへのリンクを表示させる方法
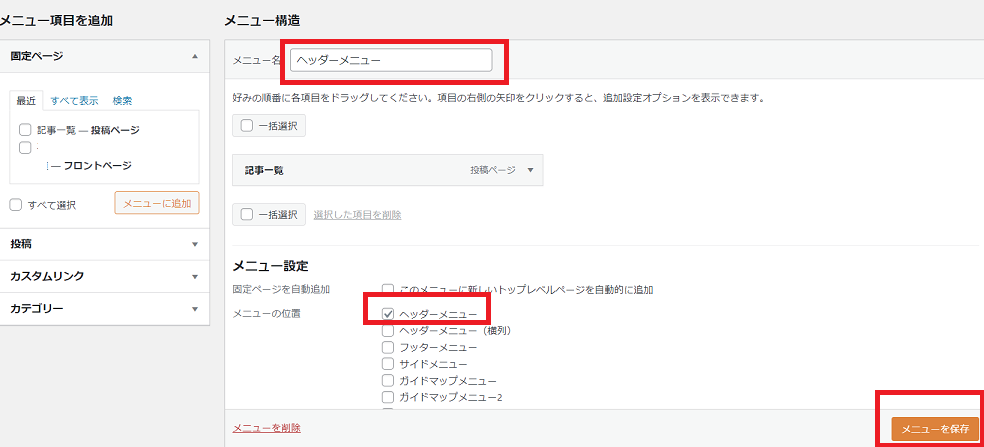
ダッシュボード→外観→メニュー
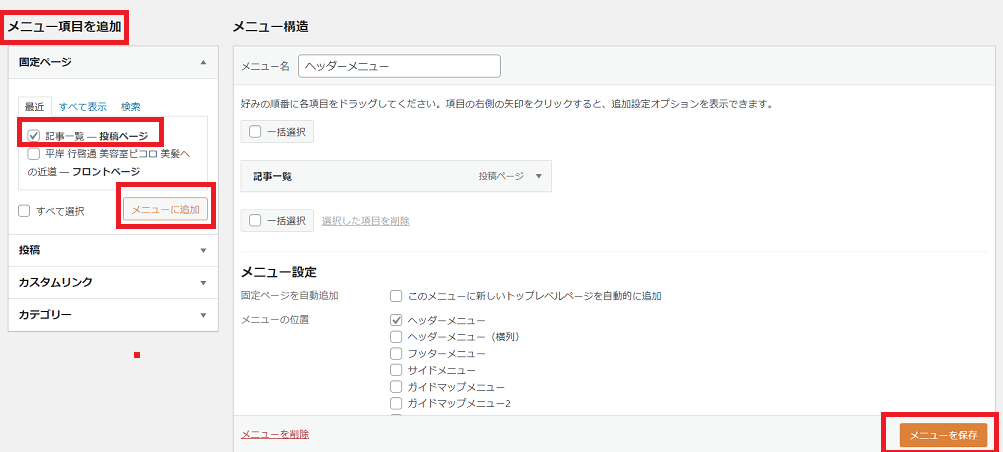
この画面を表示させたらまず”メニュー名”を入力し、メニュー設定欄で”ヘッダーメニュー”にチェックを入れ、一度メニューを保存というボタンを押します。

左にある”メニュー項目を追加”という欄が選択できるようになると思うので
記事一覧にチェックを入れ、下にある”メニューを追加”というボタンを押し、右下のメニューを保存を押せば設定完了です1

モームページ型サイトを作り終わりましたら、是非SEO対策をしましょう。
SEO対策についてこちらの記事で説明してますので是非見てください!
確認してみる
全部終わりましたら一度確認してみると良いでしょう!
ダッシュボードから左上の自分のサイトの名前にマウスをドラッグすると”サイトを表示”出ますので、そこから確認してください!
きっといいホームページが出来上がっているはずです。
今回の設定は以上です。
最後まで読んでいただきありがとうございました!
