アフリエイトのブログを書いてSNSを使って更に色んな人に知ってもらいたい!
今の時代SNSは無くてはならない存在ですよね。
今回はアフィンガーで作成したブログをSNS(ツイッター)と連携させる設定方法を紹介して行きます。
設定させるメリットは、ハッシュタグを自動で表記してくれるので効率が良くなります!
その他画像設定もあるので、是非参考にしてください。
ブログをツイッターと連結させる方法
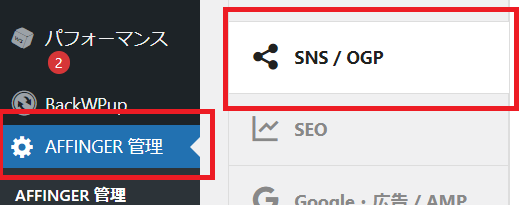
それではまずアフィンガーのSNS設定画面へ行きましょう。
今回の設定もそんなに難しくないと思うので是非諦めずに設定しましょう。
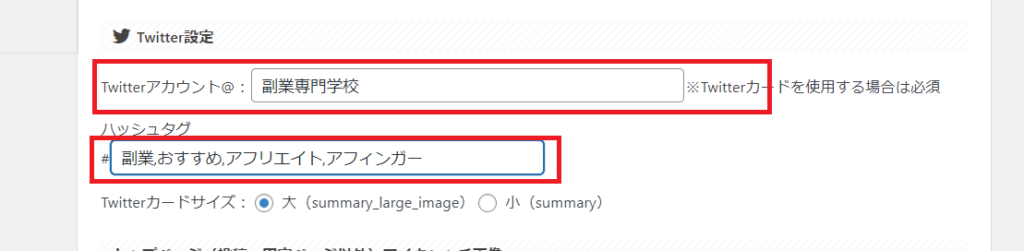
Twitter設定
ダッシュボード→AFFINGER管理→AFFINGER管理→SNS/OGP→SNS設定→Twitter設定

このツイッター設定の部分に使用したいTwitterアカウントと、自動的につけてほしいハッシュタグを記入します。
ハッシュタグを複数記入刷る場合は言葉と言葉の間をカンマ『,』で区切ってあげましょう。
ドット『.』じゃなくカンマですよ!
Twitterカードサイズは(大)でいいと思います。

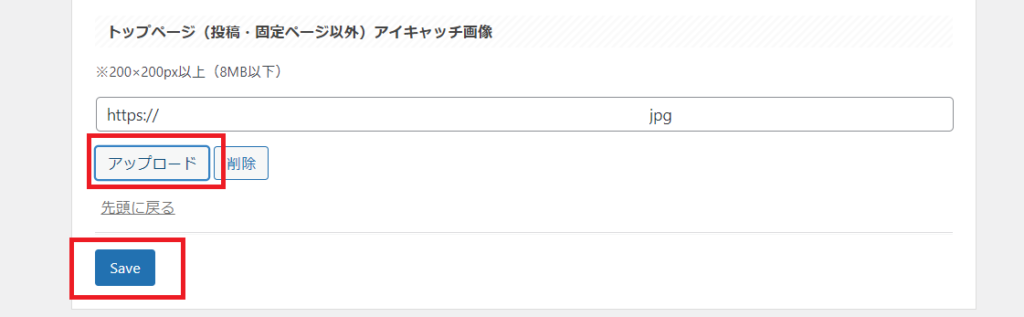
トップの画面のメイン画像を設定する
次にブログのトップ画面のメイン画面を設定しましょう。
ダッシュボード→AFFINGER管理→AFFINGER管理→SNS/OGP→SNS設定→Twitter設定→トップページ(投稿・固定ページ以外)アイキャッチ画像
設定場所は先ほど編集したTwitter設定の下にあります。
“アップ”ロードというボタンを押し、任意の画像をアップロードしましょう。
アップロードし終わったらSAVEを押して保存して終了です。

なを、画像のサイズ感が解らない方のために、このサイトで使用している画像サイズのひな型をアップしておきますので、画像上で右クリックして”名前を付けて画像を保存”選択して、お好きな画像や文字に編集してお使いください。

Twitterと連携できてるか確認してみる
上記の設定から数時間経ったとして、しっかりTwitterと連携しているか確認してみましょう。
ダッシュボード→左上の自分のサイト名→サイトを表示
まず自分のサイトを表示させましょう。

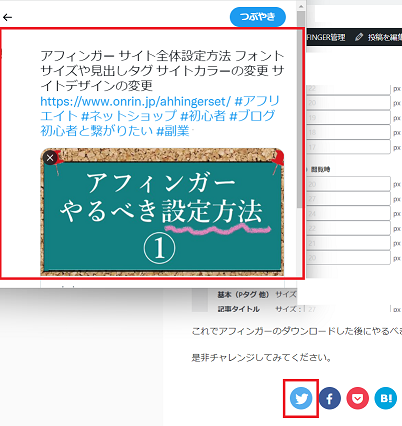
表示させたら下の方へ進み、ツイッターのアイコンを押します。
そこで設定したハッシュタグなどが表示されているか確認しましょう。

しっかり表示されていればOKです!
次にSEOの設定方法を紹介してますので、よろしければ合わせて読んでください!
その他アフィンガーについてメリットやデメリットを紹介している記事も有りますので是非一緒にご覧ください!

