WordPress(ワールドプレス)でブログを公開していくにあたって、コレ表示したい方の多いと思います!
それが”プロフィール欄”
簡単な自己紹介の欄です。
ブログを見る側として、やはり簡単でもいいから自己紹介欄や写真があると少し親近感だったり、安心感がもてそうな気がしますよね!
今回はWordpressにおけるプロフィール欄の作り方を説明していきますので、ぜひ最後まで読んでいってください。
①Wordpressに画像をアップロードする
まず最初にプロフィール欄に乗せたい自分の写真又は、イラストをパソコンに保存します。
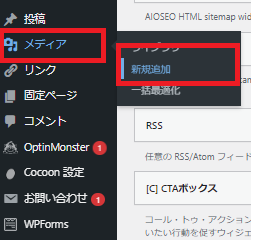
次にワールドプレスへログインし”メディア→新規追加”を選択します。

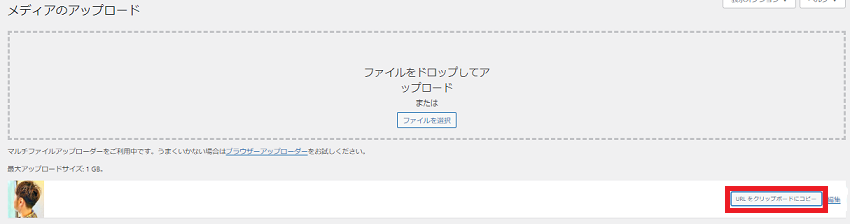
すると画像のアップロード画面になるので、任意を画像をアップロードし、右下にある”URLをコピー”を押し、画像のURLをコピーします。
このとき、メモ帳機能などにペーストして保存おきましょう!

②プロフィール欄を作成する
次は実際にプロフール欄を作っていきます!
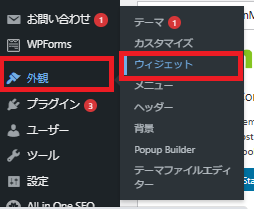
まずワールドプレスのダッシュボード画面左より”外観→ウィジェット”を選択します。

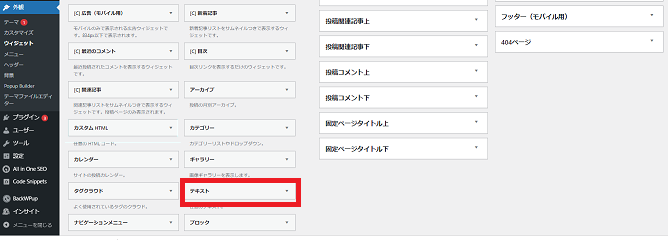
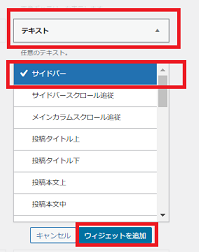
次に、表示されたメニュー画面を下へ進むと”テキスト”というボタンがあるので選択します。

選択すると下記の画面が表示されますので、サイドバーを選択しウィジェットを追加をクリックします。

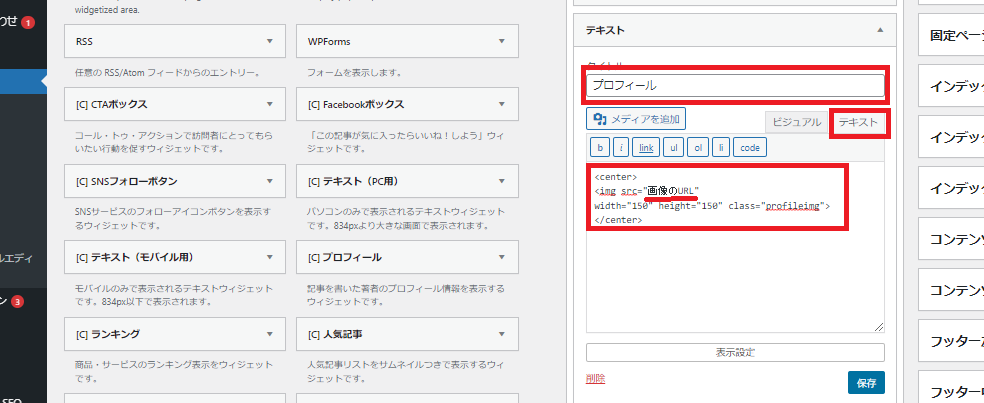
すると右側にテキスト欄ができますので、任意のタイトルを記入→テキストを選択→本文欄に下記のコードをペーストしてください。
<center>
<img class="profileimg" src="画像URL" width="100" height="100" /></center>このコードに記載されている”画像URL”は①で発行したURLに置き換えてください。

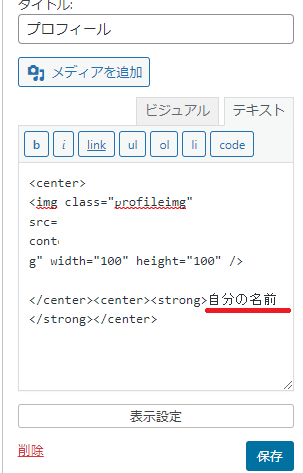
次に、自己紹介の名前の部分です。
先ほどペーストした画像表示URLの下に下記のURLをペーストしてください。
<center><strong>自分の名前</strong></center></p>名前の部分は任意の名前に変更してください。

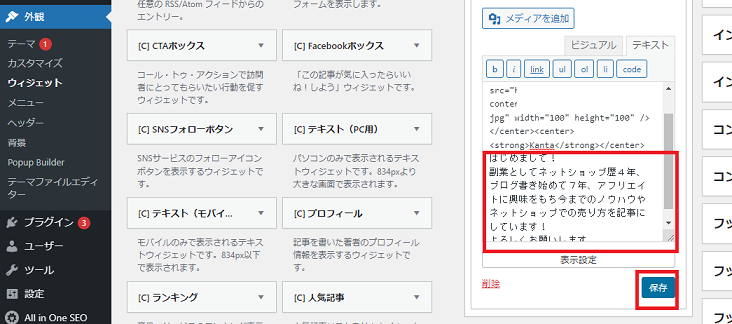
そのまま続けて自己紹介文を打ち込んでください。

プロフィール画像の写真の角を丸くする
次にプロフィール写真の角を丸くする方法を紹介します。
もちろん四角い写真が好みの方のkいるので、この設定は角を落としたい方だけご覧ください!
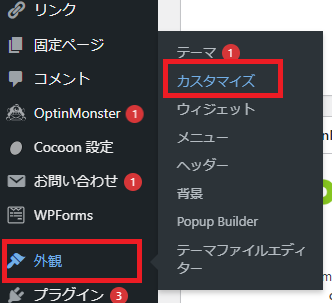
①まずダッシュボード画面より外観→カスタマイズを選択します。

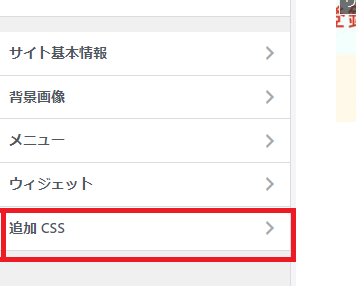
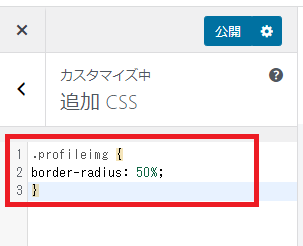
そうすると”追加CSS”という欄がありますのでクリックして頂き、下記のコードをペーストしてください。
.profileimg {
border-radius: 50%;
} 
ペーストしたら、上部の公開をクリックして終了です!

これで角の取れたプロフィール写真付きの欄が横に出来上がっているはずです!
最後まで読んでいただきありがとうございました!